Single Sign-On With Auth0
This documentation applies to F5 NGINX Plus R15 and later.
You can use NGINX Plus with Auth0 and OpenID Connect to enable single sign-on (SSO) for your proxied applications. By following the steps in this guide, you will learn how to set up SSO using OpenID Connect as the authentication mechanism, with Auth0 as the identity provider (IdP), and NGINX Plus as the relying party.
See Also:
You can find more information about the NGINX Plus OpenID Connect integration in the project’s GitHub repo.
Prerequisites
To complete the steps in this guide, you need the following:
- An Auth0 tenant with administrator privileges.
- NGINX Plus with a valid subscription.
- The NGINX JavaScript module (
njs) – thenjsmodule handles the interaction between NGINX Plus and Auth0.
Install NGINX Plus and the njs Module
-
If you do not already have NGINX Plus installed, follow the steps in the NGINX Plus Admin Guide to do so.
-
Install the NGINX JavaScript module by following the steps in the
njsinstallation guide. -
Add the following directive to the top-level (“main”) configuration context in the NGINX Plus configuration (
/etc/nginx/nginx.conf) to load thenjsmodule:load_module modules/ngx_http_js_module.so;
Configure Auth0
Take the steps in this section to create a new application for NGINX Plus.
Note:
This section contains images that reflect the state of the Auth0 web interface at the time of publication. The actual Auth0 GUI may differ from the examples shown here. Use this guide as a reference and adapt the instructions to suit the current Auth0 GUI as necessary.
Create a new Auth0 Application
-
Log in to your Auth0 Dashboard at manage.auth0.com.
-
Select Applications > Applications from the sidebar menu.
-
On the Applications page, select the Create Application button.
-
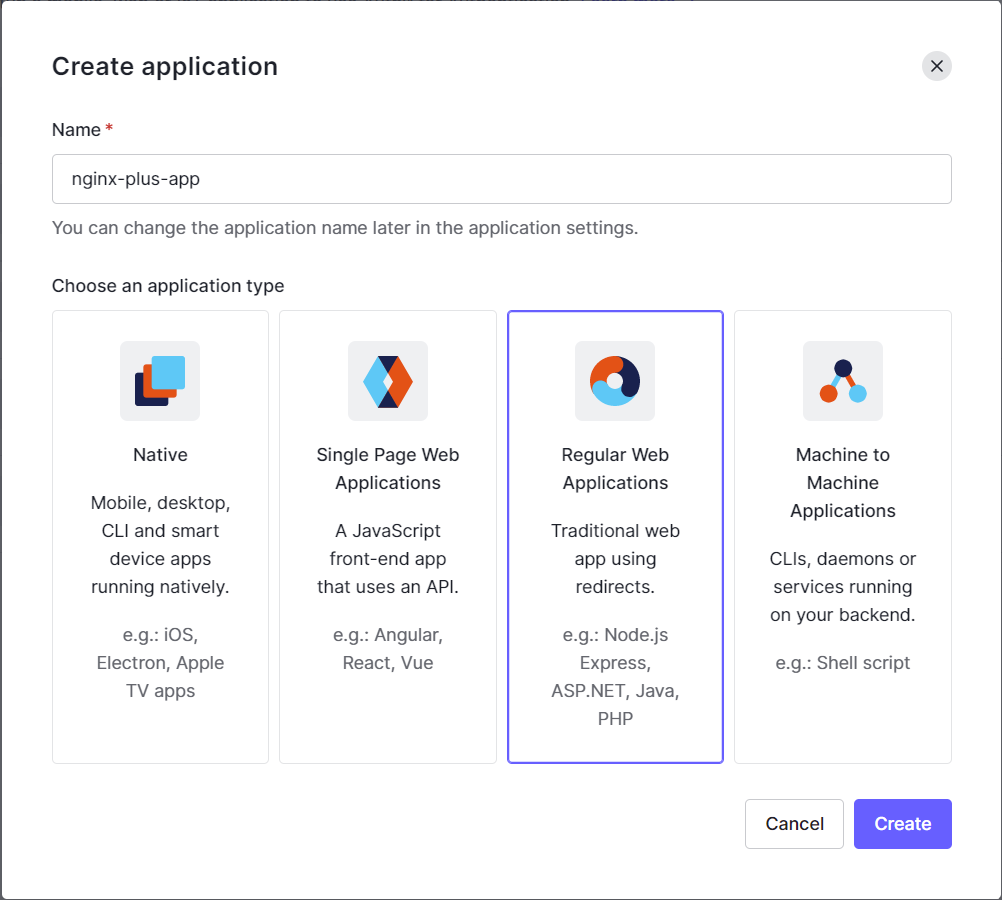
In the Create application window, provide the information listed below and then select Create.
- Name: A name for the application, for example “nginx-plus-app”.
- Application Type: Regular Web Applications

Set up the Web Application
In this section, you’ll set up a web application that follows the Auth0 Authorization Code Flow.
-
On the Application page in the Auth0 dashboard, select your web application.
-
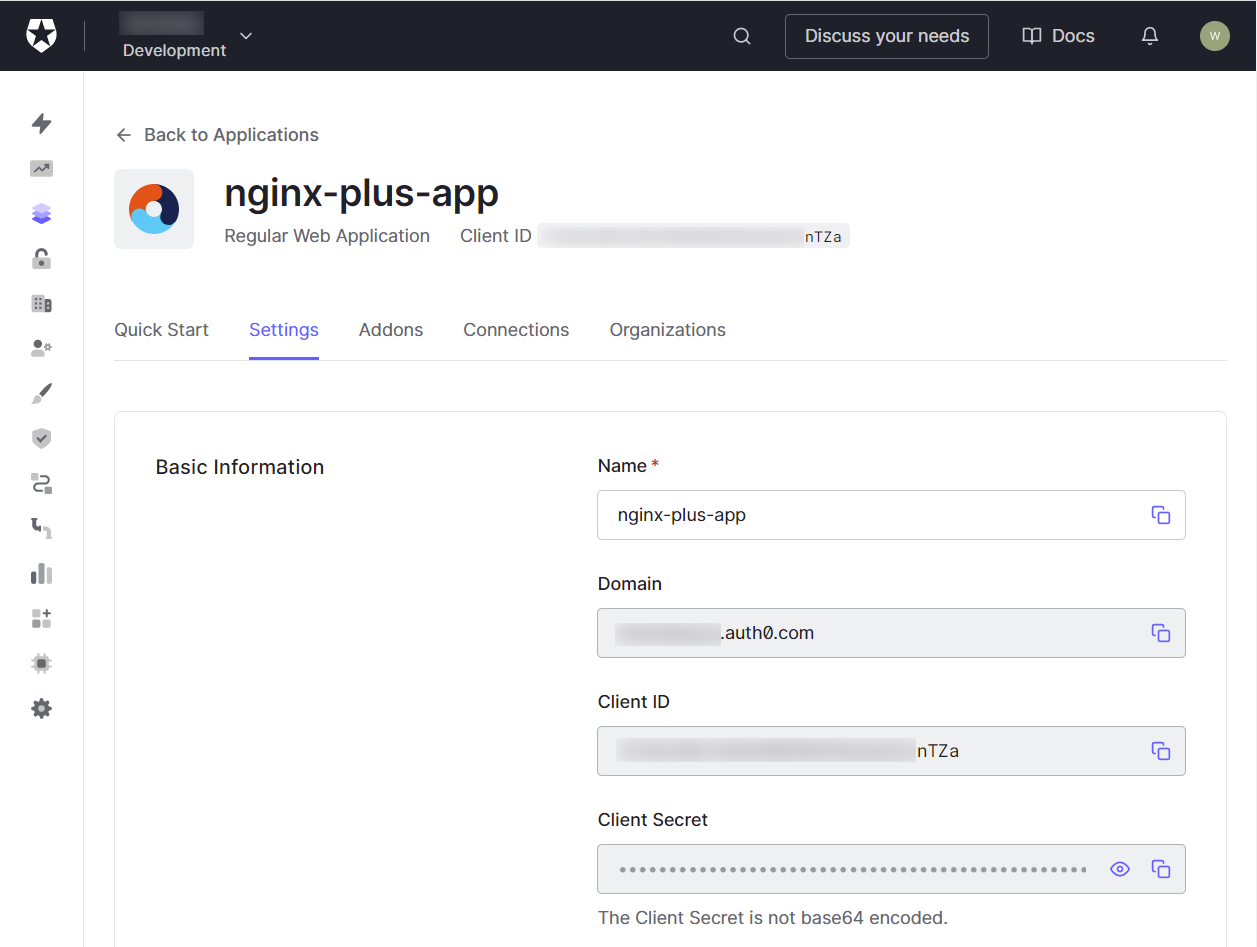
Select the Settings tab for your application.
-
Make note of the Client ID and Client Secret displayed in the Basic Information section.

-
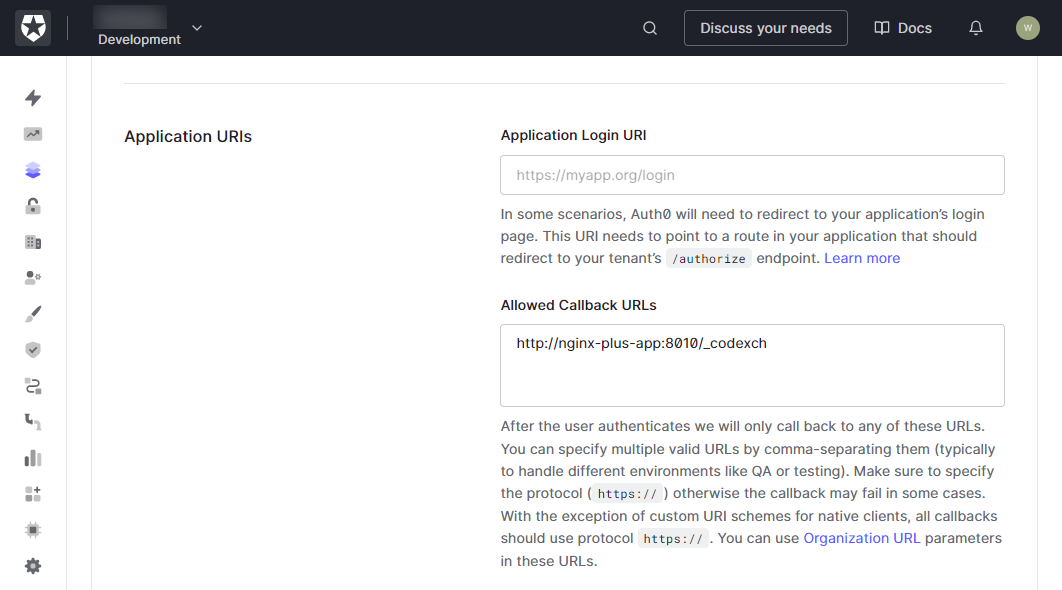
In the Application URIs section, provide the URI of the NGINX Plus instance in the Allowed Callback URLs field.
- The URL must include the port number and end in /_codexch. In our example, we used the URL
http://nginx-plus-app:8010/_codexch. - The port is always required, even if you use the default port for HTTP (
80) or HTTPS (443). - The use of SSL/TLS (
443) is strongly recommended for production environments.

- The URL must include the port number and end in /_codexch. In our example, we used the URL
-
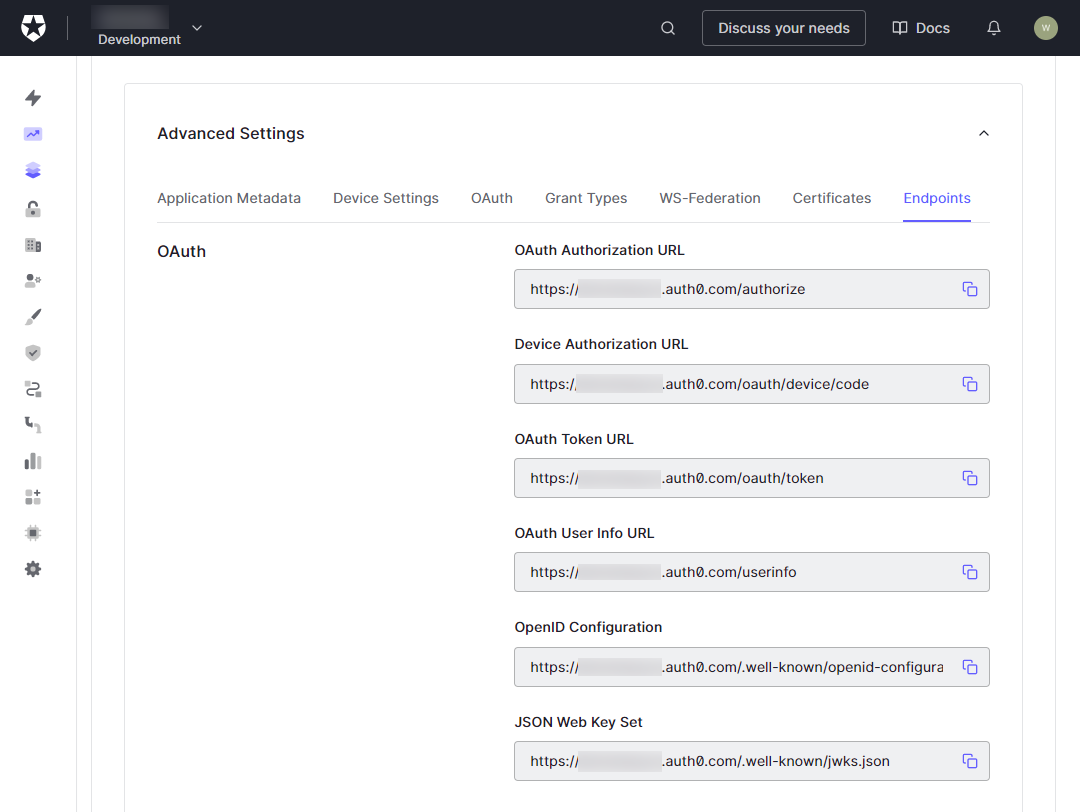
In the Advanced Settings section, select the Endpoints tab.
-
Make note of the OpenID Configuration URL.

-
Select Save Changes.
Set up Authentication
Note:
For the purposes of this guide, we will add a new Auth0 user database and user account to use for testing.
You can set up authentication using any of the available Auth0 identity providers.
To set up a new user database and add a user account to it, take the steps below.
-
Log in to the Auth0 dashboard and select Authentication > Database from the sidebar menu.
-
Select the Create DB Connection button.
-
Provide a Name for the database connection, then select Create.
-
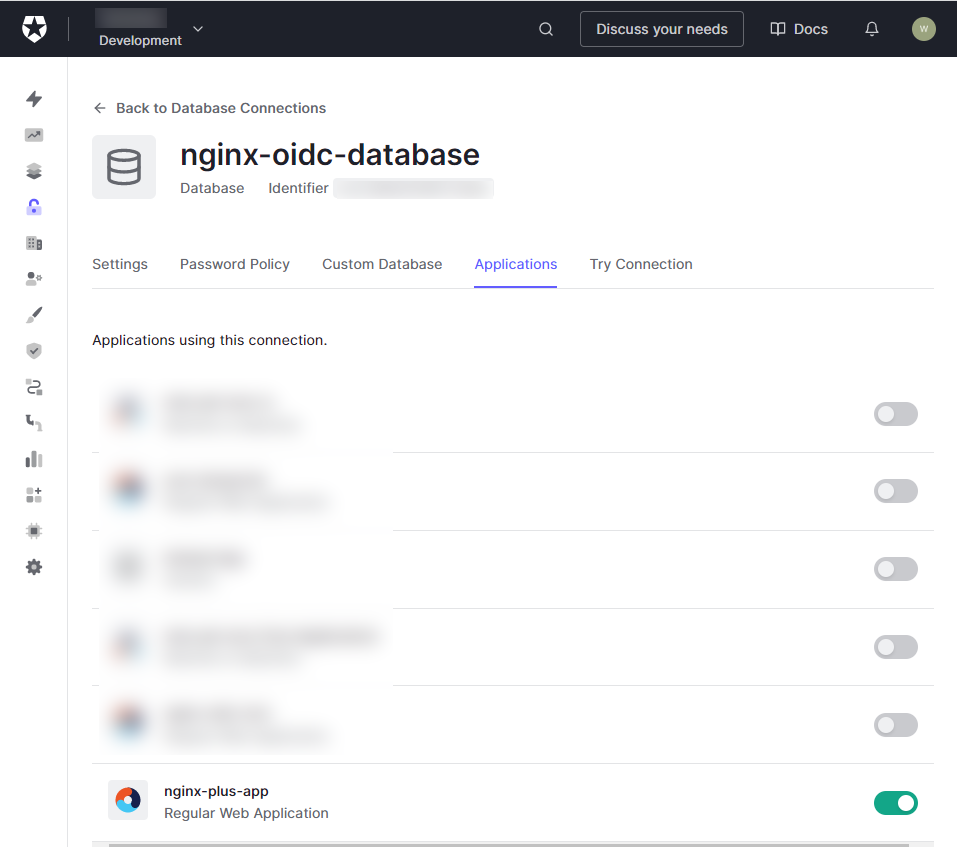
On the Database page, select the Applications tab. Then, select the toggle button next to the application you created earlier.

-
In the sidebar menu, select User Management > Users.
-
On the Users page, select the Create User button.
-
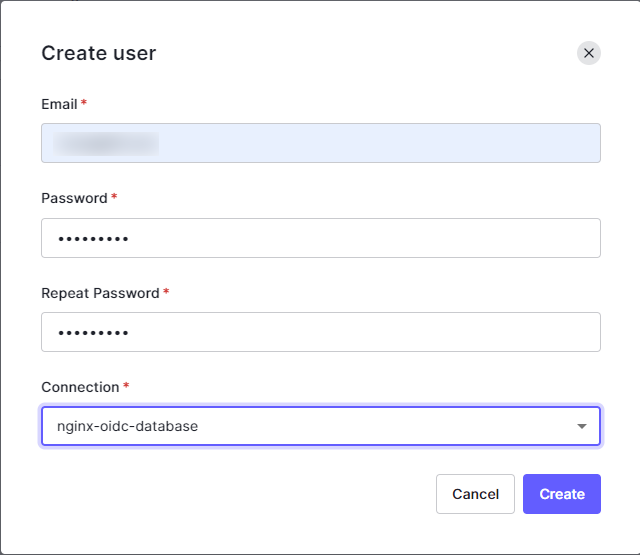
In the Create user window, provide the following information, then select Create.
- Email: user’s email
- Password: a password for the user account
- Connection: select your database from the list.

The user should receive an email to the email address provided. Once the user verifies their account by clicking on the link in the email, the account creation process is complete.
Set up NGINX Plus
Take the steps in this section to set up NGINX Plus as the OpenID Connect relying party.
Configure NGINX OpenID Connect
-
Clone the nginx-openid-connect GitHub repository, or download the repo files.
git clone https://github.com/nginxinc/nginx-openid-connect.git -
Run the configure.sh script, which will update the NGINX configuration files with the values for your Auth0 application.
For example:
./nginx-openid-connect/configure.sh \ --auth_jwt_key request \ --client_id Nhotzxx...IERmUi \ --client_secret 6ZHd0j_r...UtDZ5bkdu \ https://<example>.us.auth0.com/.well-known/openid-configuration -
In the
frontend.conffile, update the my_backend upstream with the address of the application that you want to add OIDC authorization to.For example:
upstream my_backend { zone my_backend 64k; server my-backend-app.com:80; } -
In the openid_connect.server_conf file, add the
proxy_set_headerdirective to the/_jwks_uriand/_tokenlocations toAccept-Encoding "gzip", as shown below.... location = /_jwks_uri { ... proxy_set_header Accept-Encoding "gzip" } ... location = /_token { ... proxy_set_header Accept-Encoding "gzip" } ... -
Copy the following files to the /etc/nginx/conf.d directory on the host machine where NGINX Plus is installed:
frontend.confopenid_connect.jsopenid_connect.server_confopenid_connect_configuration.conf
-
Reload the NGINX configuration:
sudo nginx -s reload
Test the Setup
-
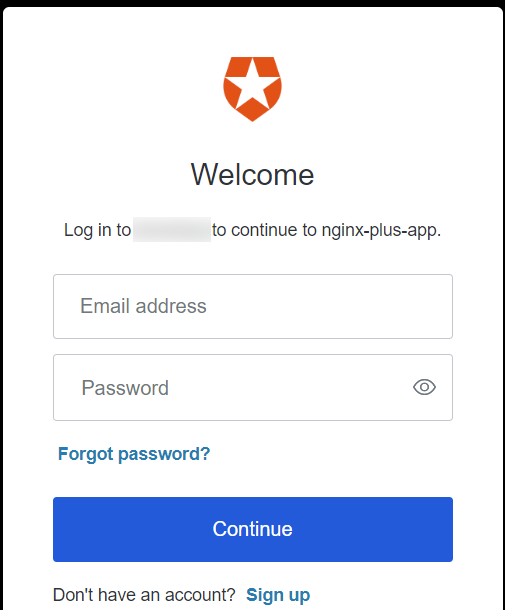
In a browser, enter the address of your NGINX Plus instance. You should be directed to the Auth0 login page, as shown in the example below.

-
You should be able to log in using the credentials of the user account that you created in the Auth0 database.
Troubleshooting
Refer to the Troubleshooting section in the nginx-openid-connect repository on GitHub.
Revision History
- Version 1 (May 2022) - Initial version